Project
RTS
Interact
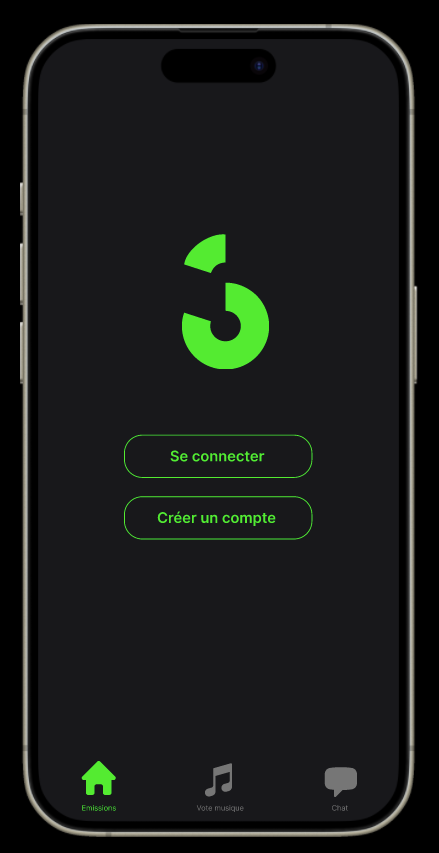
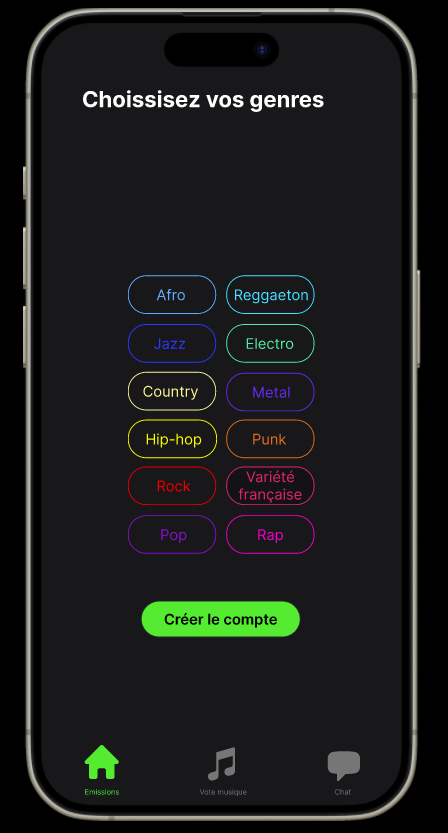
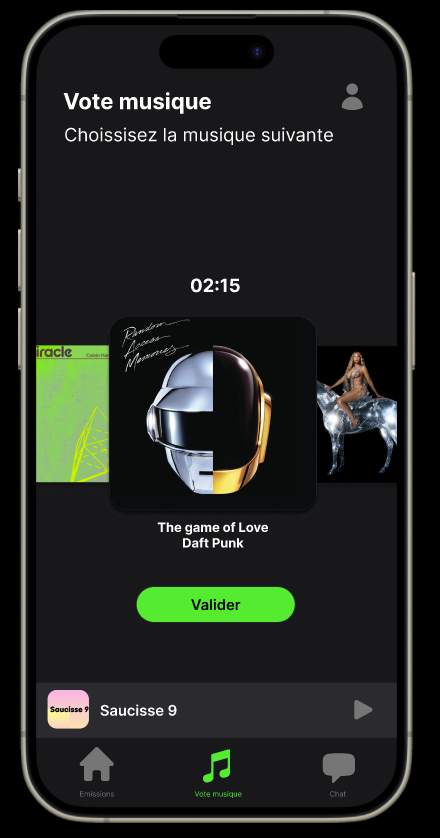
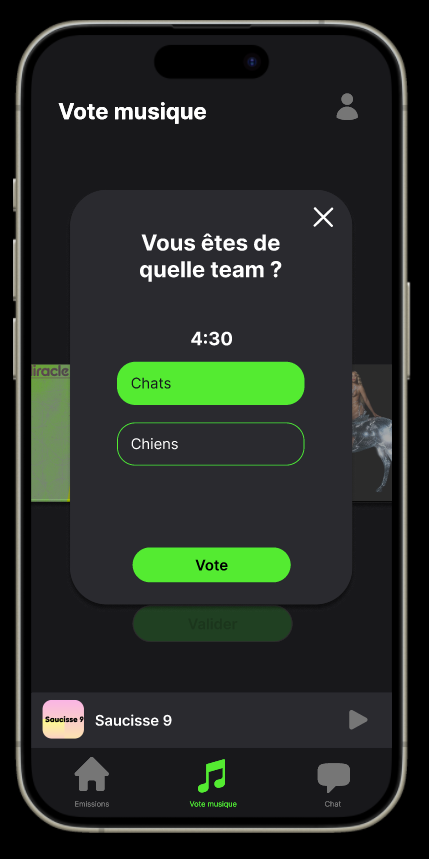
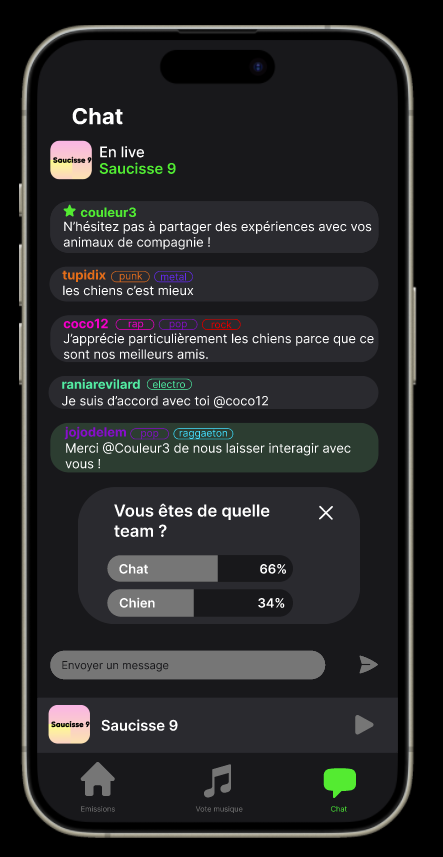
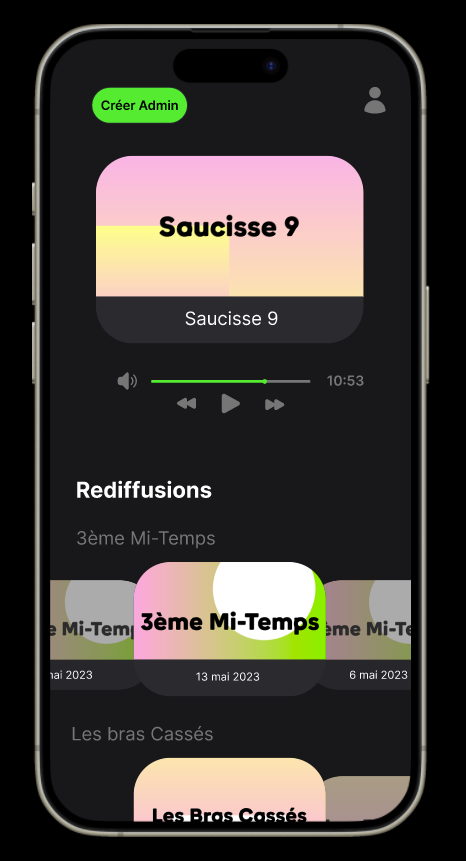
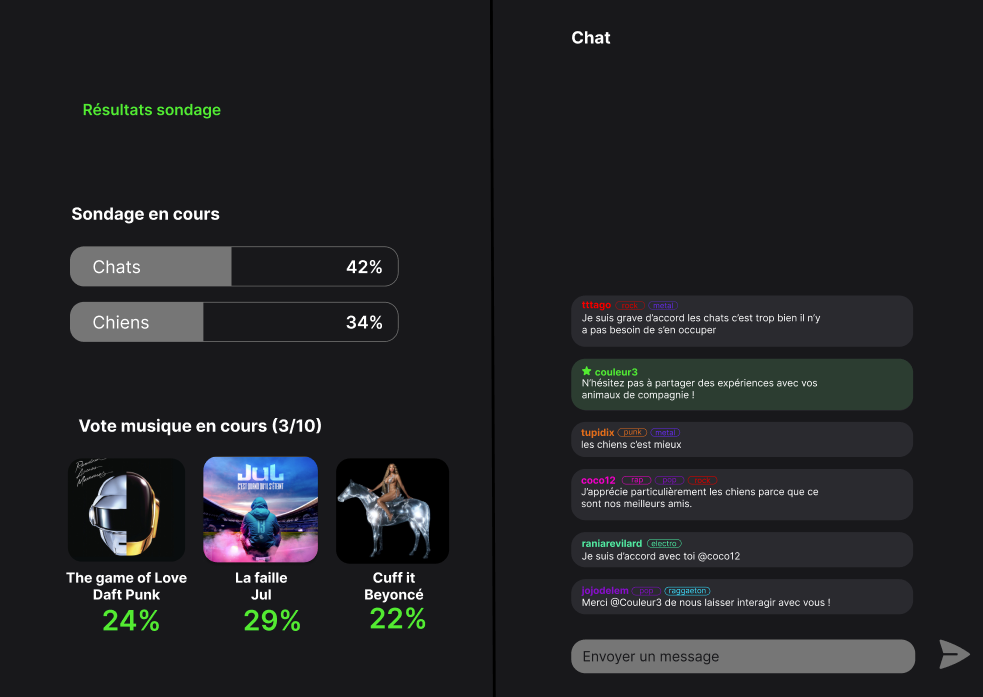
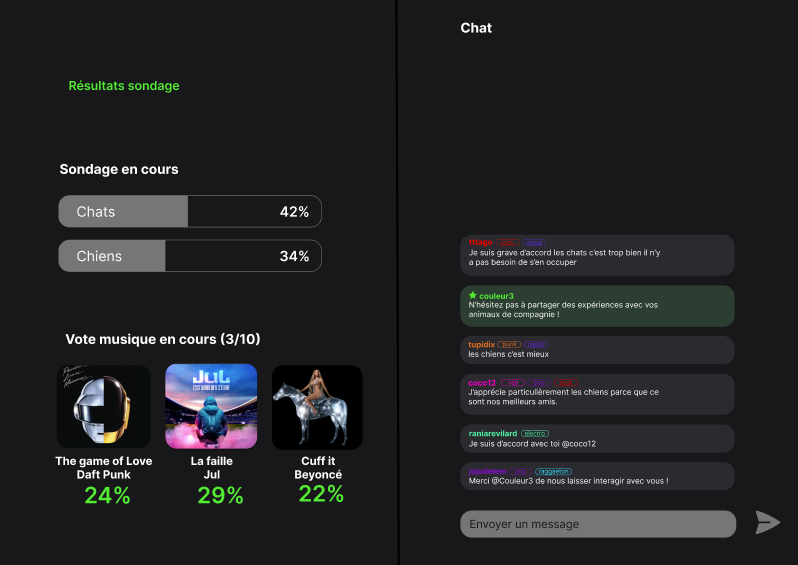
Pour amorcer le projet, nous avons mené une étude pour comprendre les centres d’intérêt principaux des auditeurs de la RTS. Ces résultats nous ont incités à concevoir un chat en direct, des sondages en ligne et un système de vote pour la sélection de musiques, le tout regroupé au sein d’une application. Nous avons ainsi débuter par développer les maquettes sur figma.






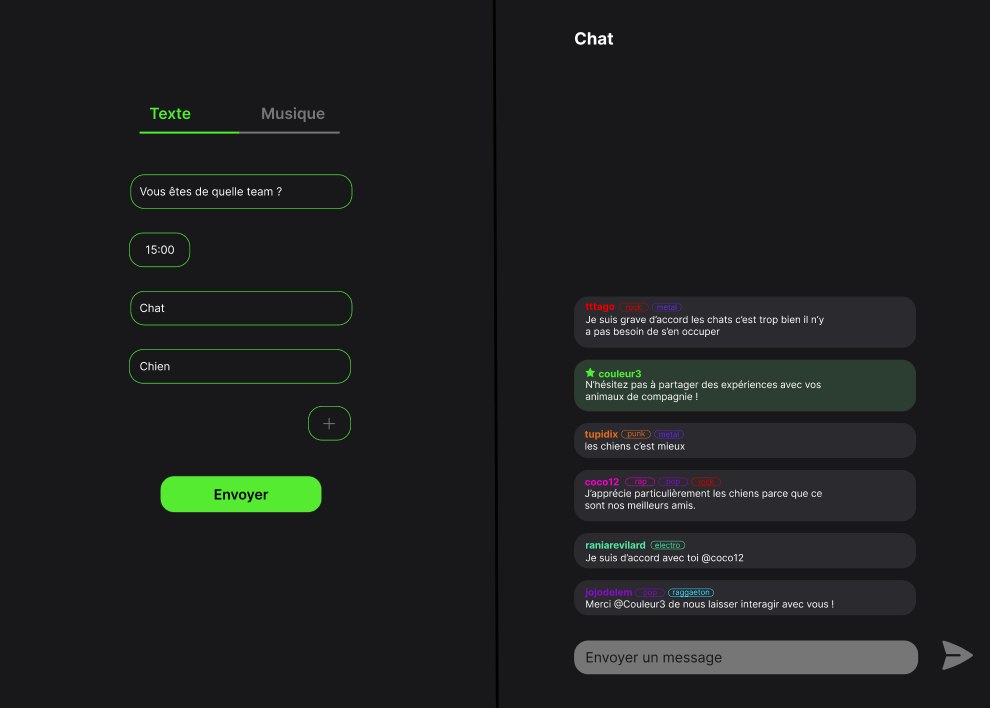
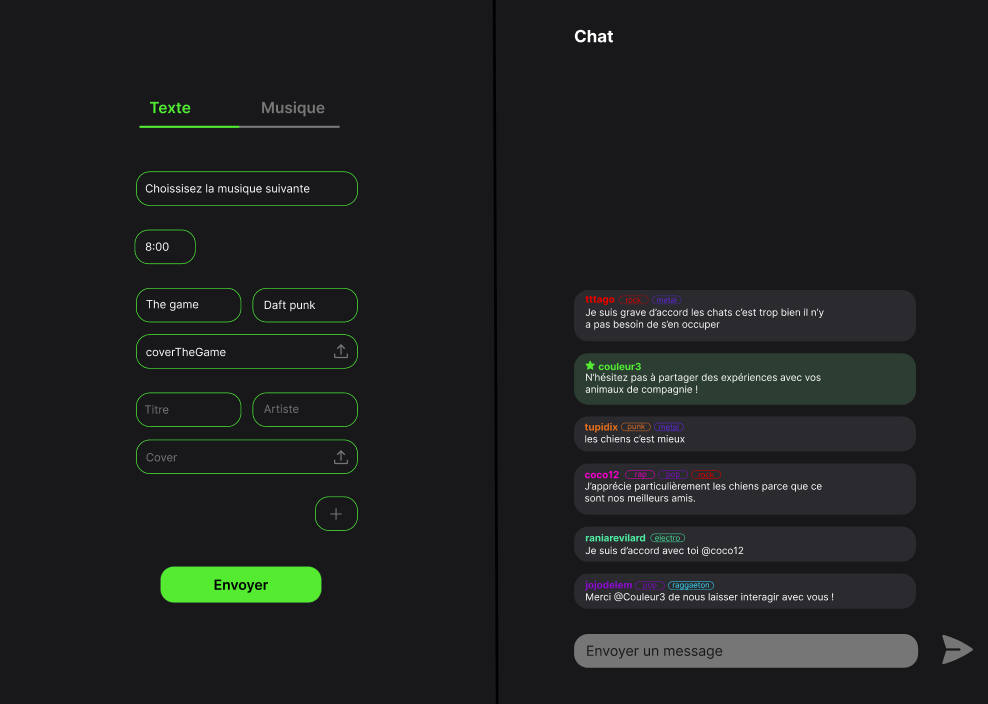
Nous avons aussi mis en place la section administrative pour simplifier aux animateurs de la RTS la création de sondages et le suivi en direct des conversations dans le chat.




Suite à la finalisation des maquettes finale, nous avons commencé la phase de développement, où j’ai principalement travaillé sur le CSS.
2023
RTS Interact
La problématique soulevée était le manque d’interaction entre les animateurs et les auditeurs à la RTS. Pour y remédier, nous avons élaboré une Progressive Web App (PWA) dans laquelle nous avons intégré un système de chat dynamique. De plus, nous avons inclus deux types de sondages : des sondages musicaux pour choisir la prochaine musique à diffuser, ainsi que des sondages ouverts où nous posons des questions au public, les invitant à partager leurs opinions. Tout cela vise à générer des discussions enrichissantes au sein du chat, favorisant ainsi une meilleure interaction entre les auditeurs et les animateurs.
Recherche utilisateur
Pour comprendre les attentes de notre public, nous avons entrepris des recherches approfondies. Des sondages en ligne, des entretiens et des groupes de discussion ont été mis en place pour recueillir les besoins et les désirs des auditeurs de la RTS. Ces interactions directes nous ont permis de saisir leurs préférences en termes d’interaction pendant les émissions. Nous avons découvert leur désir d’une participation plus active, de pouvoir influencer la programmation musicale et de s’exprimer facilement lors des diffusions. Ces informations ont été cruciales pour orienter nos choix dans la conception de la plateforme interactive.
Figma
Le processus de conception a débuté par la création de maquettes sur Figma, où nous avons intégré les retours des utilisateurs issus de nos recherches. Ce processus itératif nous a permis de peaufiner l’expérience utilisateur (UX) en tenant compte des interactions visuelles, de la navigation et de l’ergonomie. En parallèle, une recherche approfondie pour la charte graphique a été menée, cherchant à aligner l’esthétique visuelle avec l’identité de la RTS. La sélection des couleurs, des typographies et des éléments graphiques s’est faite en tenant compte des retours des utilisateurs pour garantir une cohérence visuelle et une expérience utilisateur optimale.
CSS
Une fois les maquettes validées, nous sommes passés à la réalisation concrète de l’interface en utilisant principalement le langage CSS. Ce processus a impliqué la traduction des éléments visuels des maquettes Figma en code, en veillant à ce que l’apparence et l’interaction correspondent précisément aux attentes des utilisateurs. Chaque détail visuel, du positionnement des éléments à la typographie en passant par les effets visuels, a été minutieusement ajusté pour créer une interface harmonieuse et conviviale. Le CSS a été utilisé de manière stratégique pour garantir une expérience visuelle attrayante et cohérente sur toutes les plateformes et appareils.
